
WordPressを使っていて、特定の場所の地図を記事内に挿入して表示したい場合ってありますよね。
そんな時はプラグインなどを使用しなくても簡単に表示させる事ができるんですよ!
簡単なので是非やってみてください。
■Google MapsからリンクURLをコピーして貼り付けるだけ!
まずGoogle Mapsにアクセスをして、検索欄に指定したい住所を入力してください。
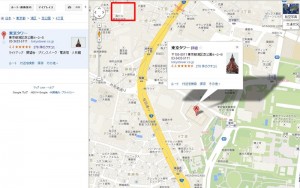
今回は例として東京タワーを指定してみました。

そうしたら、次は左上にあるチェーンのマークをクリックしてください。
これはリンク用のソースを表示してくれるボタンです。

するとこんな感じに2つのURLが表示されます。
今回は下の方の「ウェブサイトへの地図埋め込み用HTMLコード」の下のソースコードを全てコピペしましょう。
そしたらWordPressの記事本文に貼り付けるだけです。
WordPressの投稿スタイルはビジュアルではなく、テキスト形式にしておいてくださいね。
実際に地図を貼り付けてみるとこんな感じです。
大きな地図で見る
うまく表示されていますね。
ブログ内で地図の拡大や縮小、ドラッグで移動なども出来るので非常に便利です。
埋め込み用HTMLコードの下にある「埋め込み地図のカスタマイズとレビュー」をクリックすればより詳細なサイズなどの設定が出来ます。
余分なプラグインなどを使用しなくてもここまで出来るのですから便利ですよね。










この記事へのコメントはありません。