
WPtouchは最近大幅リニューアルされてWPtouch Mbile Pluginというものになりました。
WPtouchでのAdsense広告の設置方法は色々なブログやサイトで紹介されていました。
私自身、WPtouchを使用していたのですが新しいブログを立ち上げて色々と必要なプラグインをインストールしていたところ、WPtouchがない…
仕方がないので新しいバージョンであるWPtouch Mbile Pluginをインストールしたのですが、Adsense広告の設置方法がわかりませんでした。
色々と調べながらやっていたら見事に表示させることに成功したので、健忘録代わりにこちらのブログに手順を書いておきます。
WPtouch Mbile Pluginをこれから導入される方は是非参考にしてみてください。
■WPtouch Mbile Pluginの導入方法は?
WPtouch Mbile Pluginはまずこちらのリンクからファイルをダウンロードしてください。
ダッシュボードからインストール後、有効化すれば基本的にはOKです。
このプラグインの本来の目的はWordPressで構築したブログをスマートフォンでアクセスした場合に最適化されるようにするものです。
スマホ用の見た目になるということですね。
WPtouchの頃よりもスタイリッシュな見た目になったので他のサイトとの差別化を図る意味でも導入しておきたいプラグインの一つです。
■スマホ用に表示されたブログにもAdsense広告を貼る方法
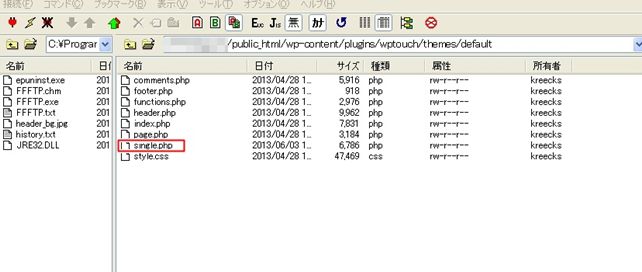
まずFFFTPを使用してsingle.phpというファイルを取り出す必要があります。
そのファイルのある場所なのですが
●●●/public_html/wp-content/plugins/wptouch/themes/bauhaus/default
の階層にあります。
●●●はあなたのブログのURLです。
この階層にあるsingle.phpをデスクトップ等にドラッグ&ドロップをしてファイルを取り出してください。
このようなファイルが生成されていればOKです。
このファイルをTERAPADで開いてください。
TERAPADに関してはこちらの記事を参考にしてくださいね。

31行目くらいにある
<span class=”post-author”><?php the_author(); ?></span> <?php } ?> </div>
という文字列を探してください。
記事上部にAdsense広告を貼る場合は上記赤文字のすぐ下にAdsenseコードを配置してください。
基本的には記事の上と下にそれぞれAdsense広告を張るのですが、今後クリック数などを詳細に解析するために別のコードを取得しましょう。
Adsense管理画面の「広告の設定」⇒「新しい広告ユニット」からコードを取得してください。
こんなカンジで300×250レクタングルで「テキストとイメージ」のコードを取得してください。
今回は「スマホ記事上」と「スマホ記事下」というものをそれぞれ作ってコードを取得してくださいね。
それぞれのコードの上に
<p style="text-align: center;">Sponsored Link<br />下には
</p>を入れておいて下さいね。
それによってアドセンス広告の上にSponsord Linkと表示されるようになります。
この表示をしないとGoogleからAdsenseを停止されてしまう場合があるので気をつけましょうね。
記事下にAdsense広告を表示させる場合は

先ほどのファイルの下の方にある
<?php } ?> </div> <!– content –>
という文字列を探して、そのすぐ下にAdsenseコードを貼り付けます。
コードの記入が出来たら、上書き保存してください。
あ、その前にFFFTPから取ってきた元のデータは別の名前にしてバックアップファイルとして保存しておいてください。
トラブルなどがあった時に戻せるようにしておいてください。
ファイルを上書き保存したら、元あった場所にFFFTPでファイルをアップしてください。
Adsenseコードを新たに取得してから10分くらいはブログに広告が表示されませんが、表示されるべき場所が空白になっていればOKです。
しばらく待ってみてからスマホでAdsense広告が表示されているか確認してみましょうね。
また、このプラグインはAdsense広告を設定してもプラグインのアップデートをするとAdsense広告の設定をし直す必要がありますので、必要に迫られない限りこのプラグインのアップデートはしないようにしていきましょう。














この記事へのコメントはありません。